Member-only story
Micro-FE Architecture: Webpack 5, Module Federation, and custom startup code.
Advanced implementation tactics to attach a startup sequence to micro-frontend applications designed using Module Federation.
I’ll get this out the way right from the start, something that’s been requested hundreds of times now. You can set webpack_public_path dynamically (not hardcoded in the webpack config) with startup code, but there are easier solutions now built into webpack 💯 for dynamic public paths. Startup code has more advanced possibilities, but for the sake of introduction- I’m demonstrating a manual method that uses the startup code pattern. I’ll develop some better examples soon which demonstrate complex integrations.
What is startup code?
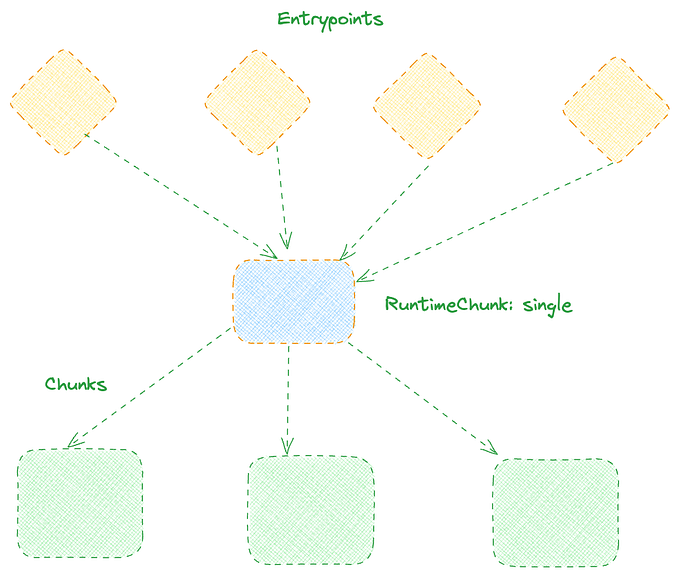
In the context of Module Federation, startup code is an implementation tactic to attach additional runtime code to a remote container startup sequence.